Sound Transit
With the scheduled opening of three new stations (Northgate, Roosevelt and U district) and based on customer feedback the user experience for planning a trip on Sound Transit website needed to be revamped in such a way to meet the demand of the public and be user friendly and accessible to a broad range of users.
Product design | Visual design | User Interaction | Production support | Design system
Understanding users and what they need
Some feedback we got from survey on our website:
Question: Where you satisfied with your trip planning experience?
Question: Where you satisfied with your trip planning experience?
I can't look up route information with my phone fast enough for it to be relevant" |
Why on earth would “find schedule” bring up a map rather than, oh I don’t know... a SCHEDULE? |
I had to do a lot of app juggling to figure out my new route. Having it all in one place would've been a lot easier" Not sure how to see real time schedules? No. When I click on schedules; I just want to see a timetable, and the route maps should be simplified/illustrated as used in the schedule book. |
NO. I WANTED TO SEE THE SCHEDULE FOR BUS 550, THAT MEANS THE WHOLE SCHEDULE, NOT A TRIP PLAN AROUND THE TIME I'M LOOKING ONLINE. I WILL PICK WHEN I WANT TO TRAVEL AFTER I SEE THE SCHEDULE. Finding times is not very clear. Too many clicks needed to find the current schedule. |
Below are some of the issues and problems that our research team found:
- Users were not able to find schedules on our website (because we simply didn't have any), we provided a PDF format which was hard to view on mobile and which was primary designed for our "Ride the Wave" book
- Our customer service was getting a lot of complaints from riders who were struggling to find their bus schedule or plan their trip
- We didn't provide a route list or route arrivals for bus stops and stations and riders were resorting to using third party apps like One bus away or google to check when their bus is coming.
- 31% of traffic was coming to our schedules pages and we only provided PDF formats
- 13% of traffic was coming to our Trip Planner but we were getting an average of 10 complaints a week
- 11% of traffic was coming to our Stations pages, which were static pages providing info about location but not time arrivals and riders were complaining about not finding real time arrivals on those pages
User stories :
As a <role> I want <goal> so that <benefit> + Acceptance criteria (Conditions of Satisfaction)
As a <role> I want <goal> so that <benefit> + Acceptance criteria (Conditions of Satisfaction)
- As a transit rider I would like to plan a trip from my location so that I can get to where I need to go.
- How long the trip will take me
- How much walking do I need to do
- How many transfers do I have
- What time will i get there
- As a transit rider I would like to check bus or train arrivals at certain stops so that I know when to head to the stop
- Tell me if bus is early or late
- As a transit rider I would like to check the schedule for a certain bus or train so that I know where this route stops and at what times it arrives
- I want to be able to check schedule for certain date
- I want to be be able to check schedule from one stop to another
- I want to see arrivals on the different route stops
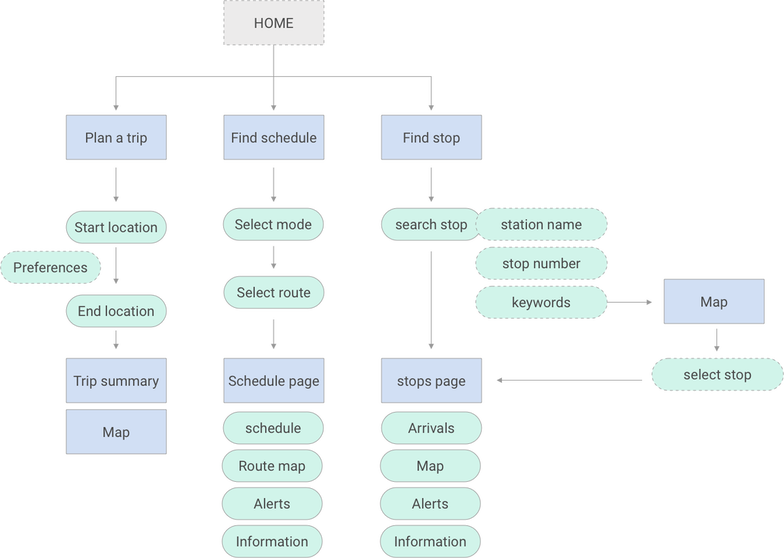
User flow
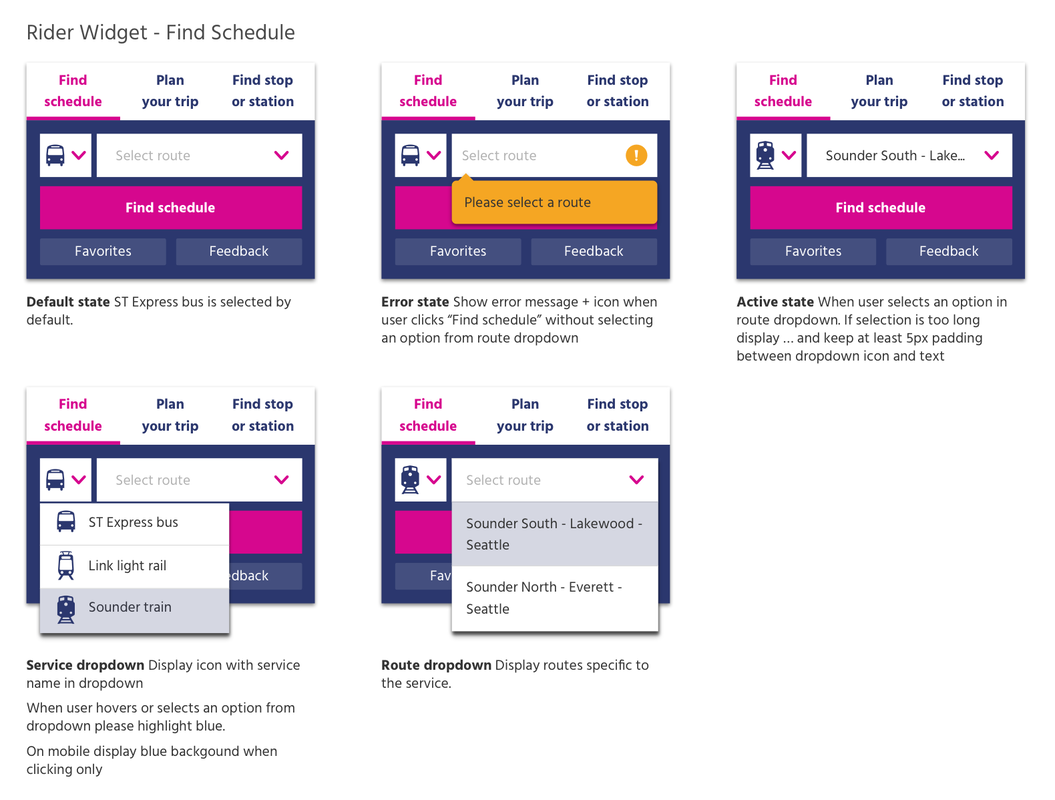
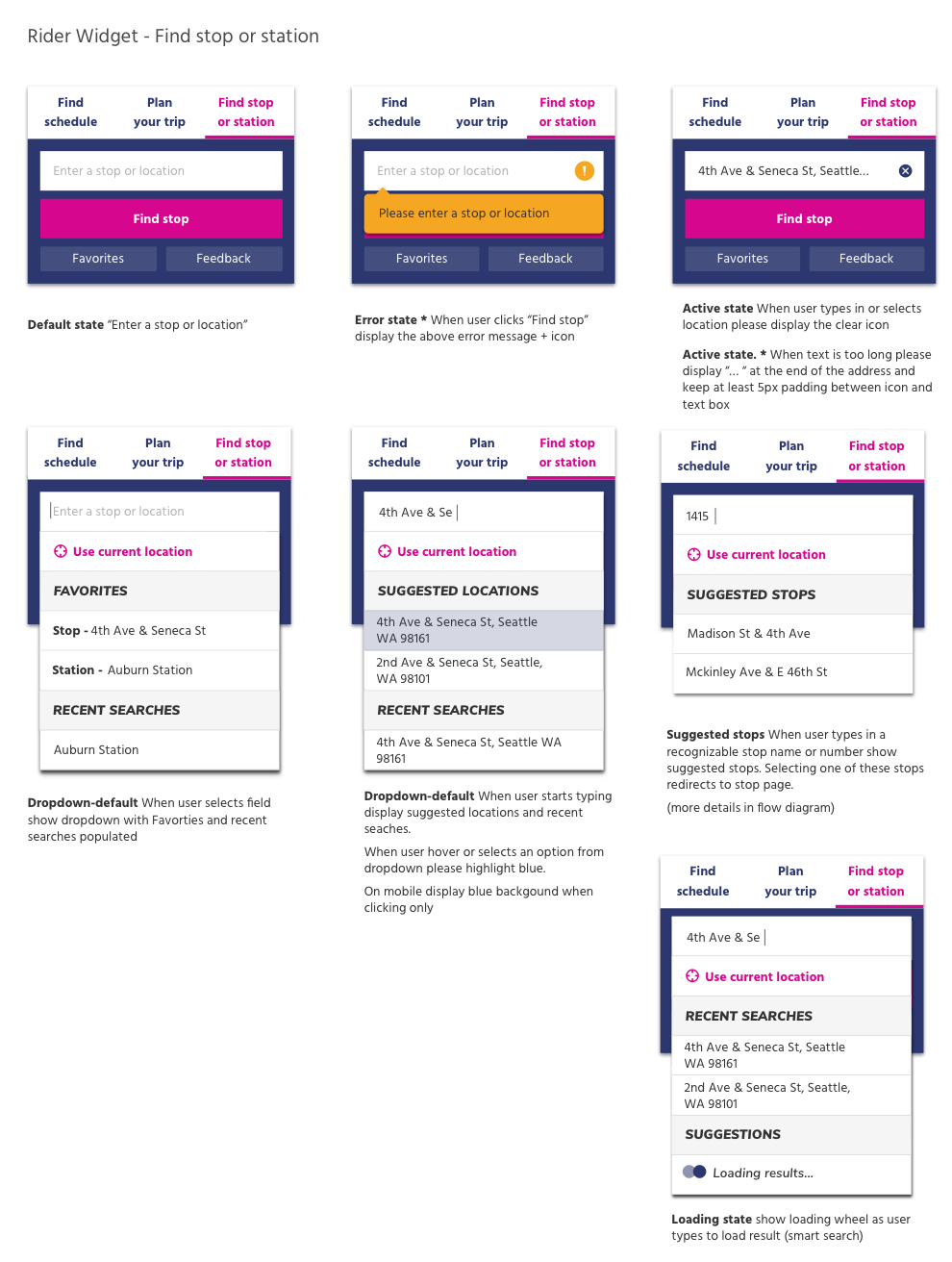
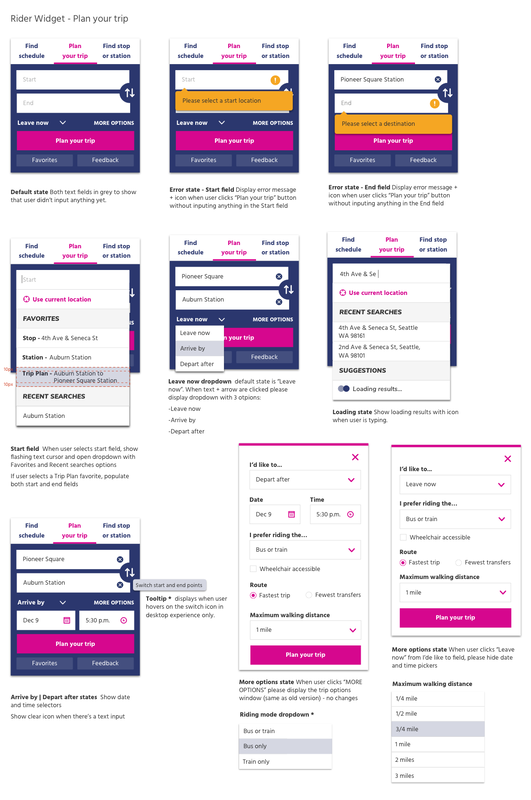
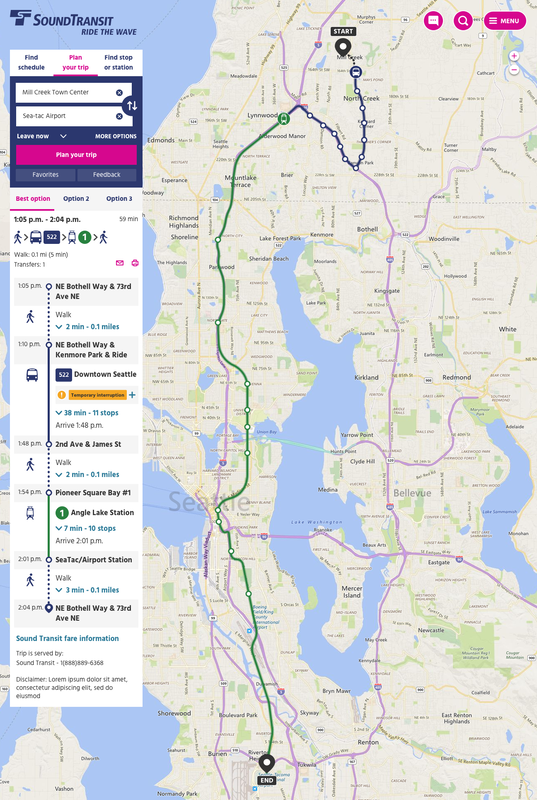
Rider Widget
The entry point to user experience