WAIT STAFF EXERCISE
(REQUESTED BY GOOGLE AS A TAKE-HOME DESIGN EXERCISE)
PROBLEM DEFINITION
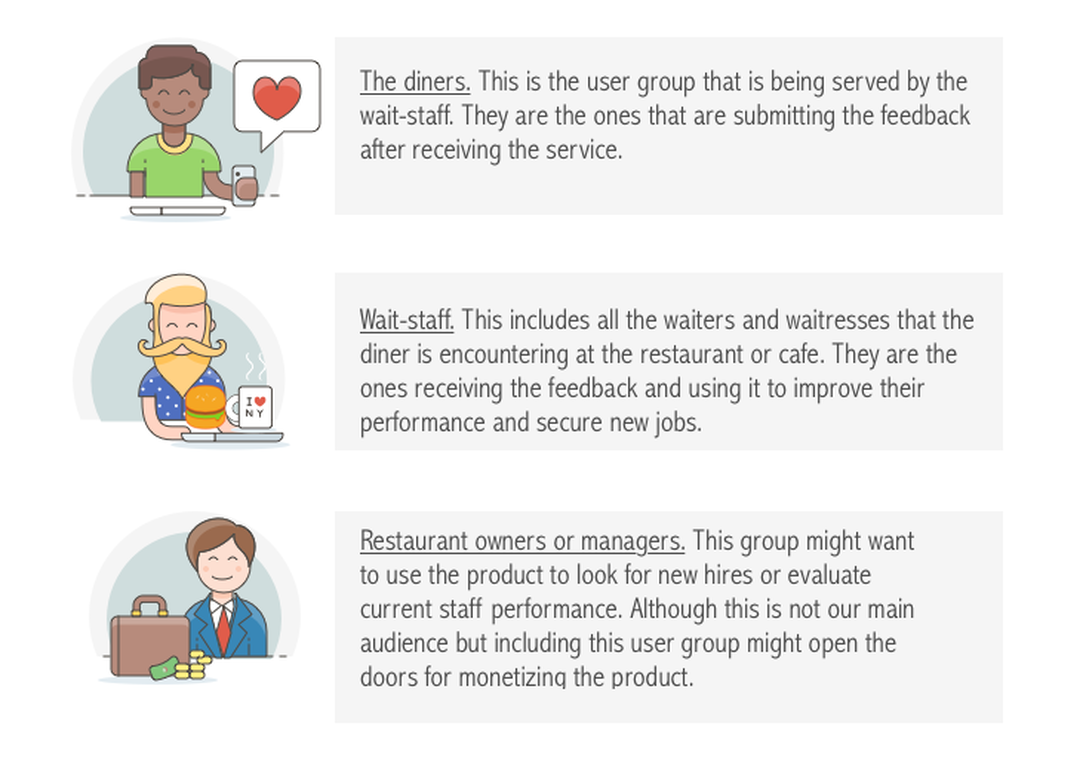
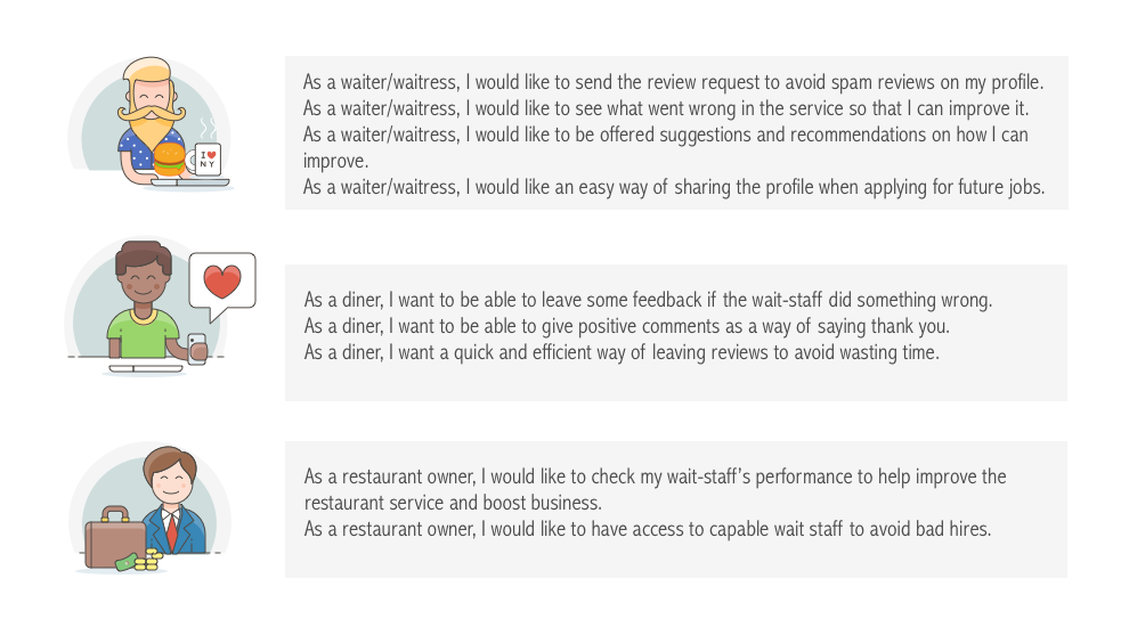
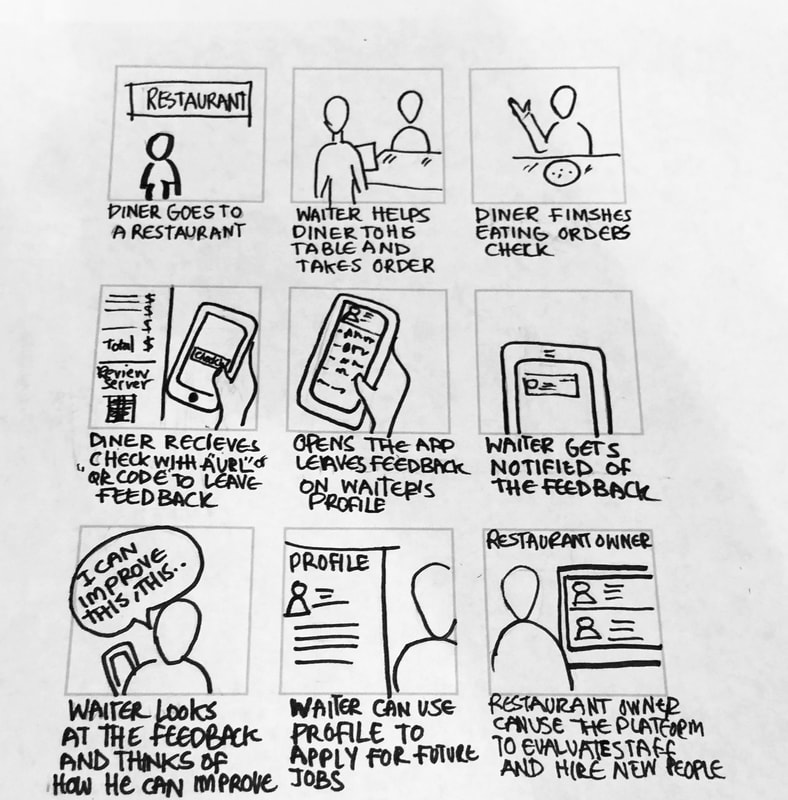
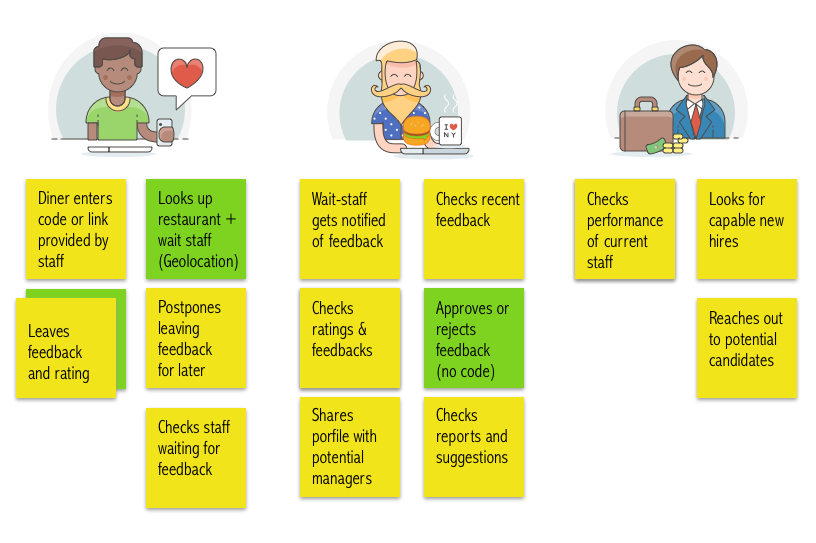
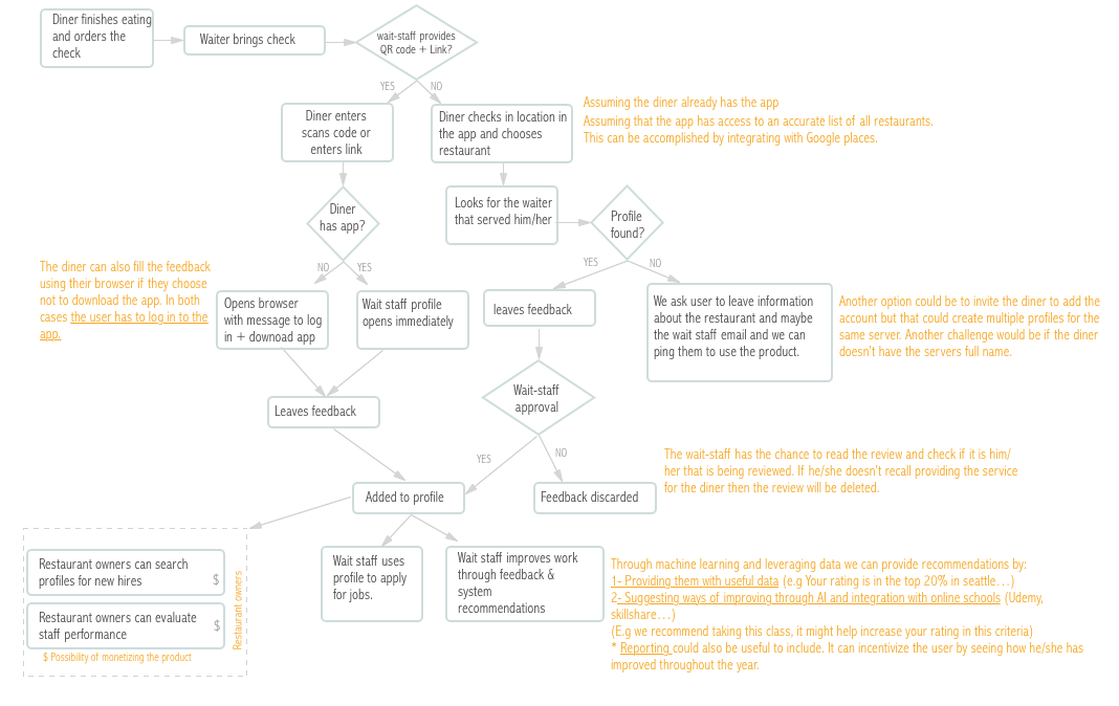
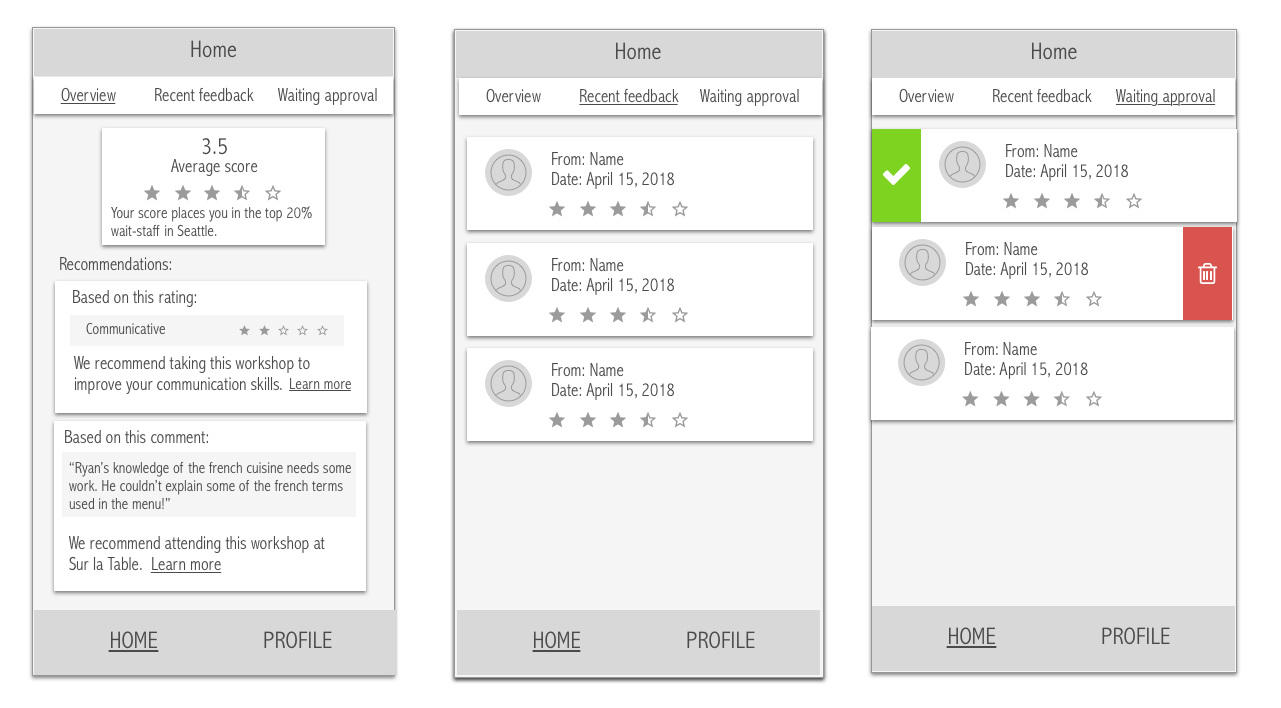
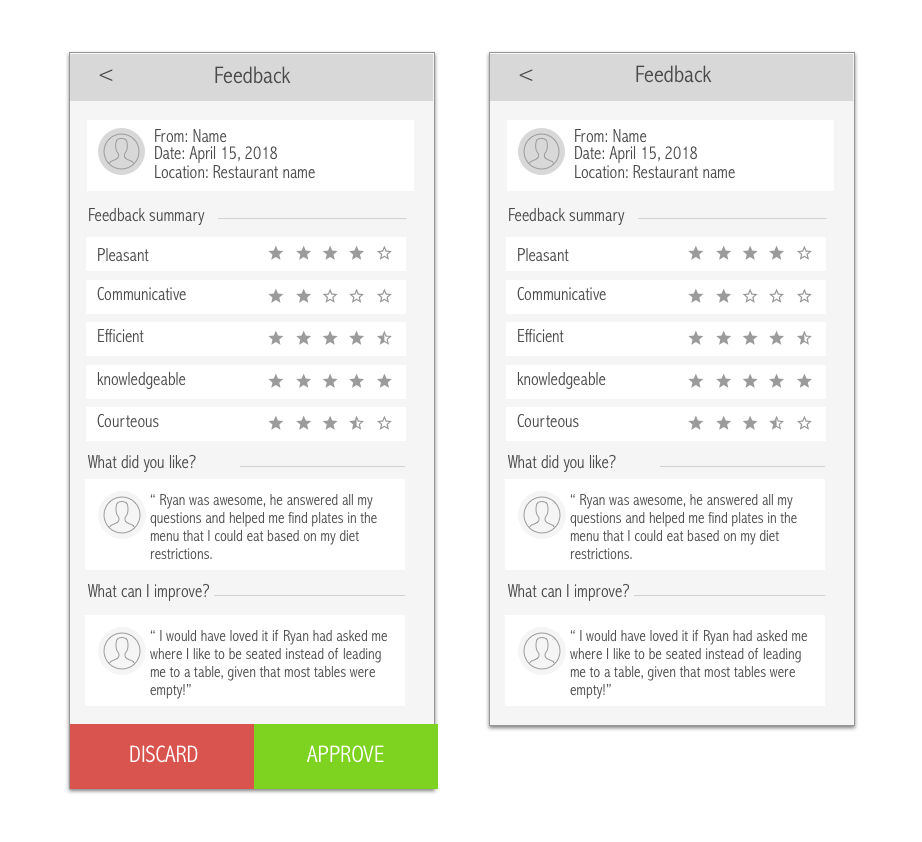
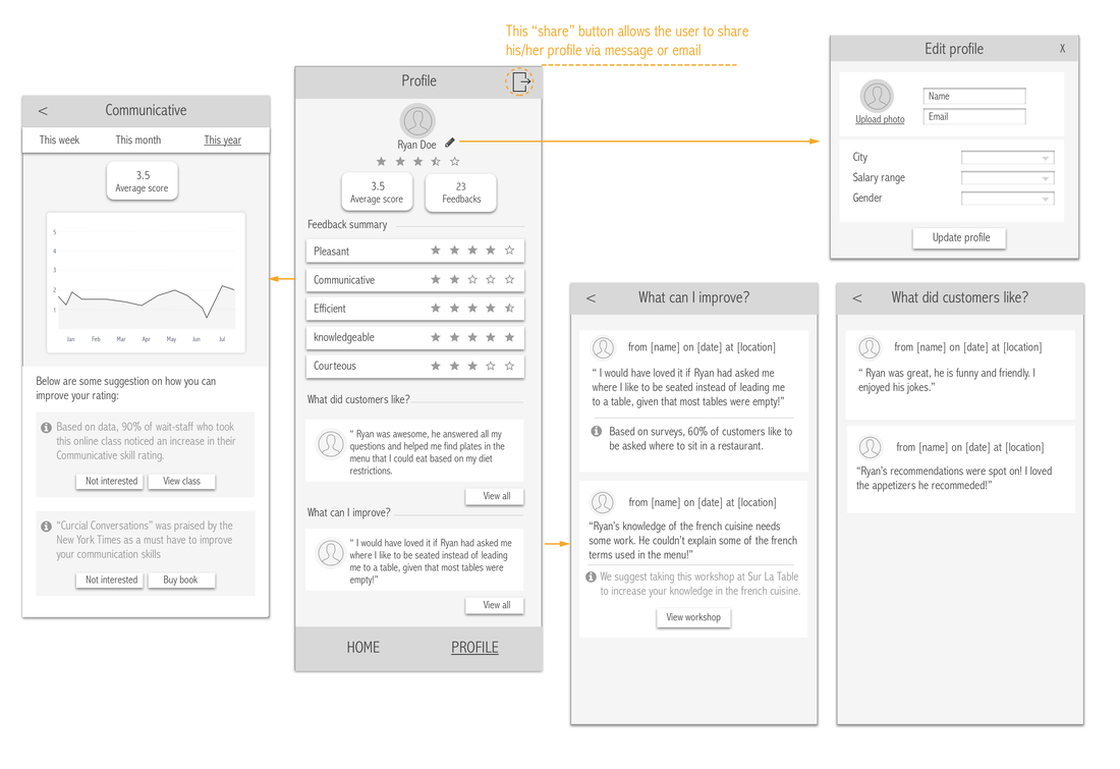
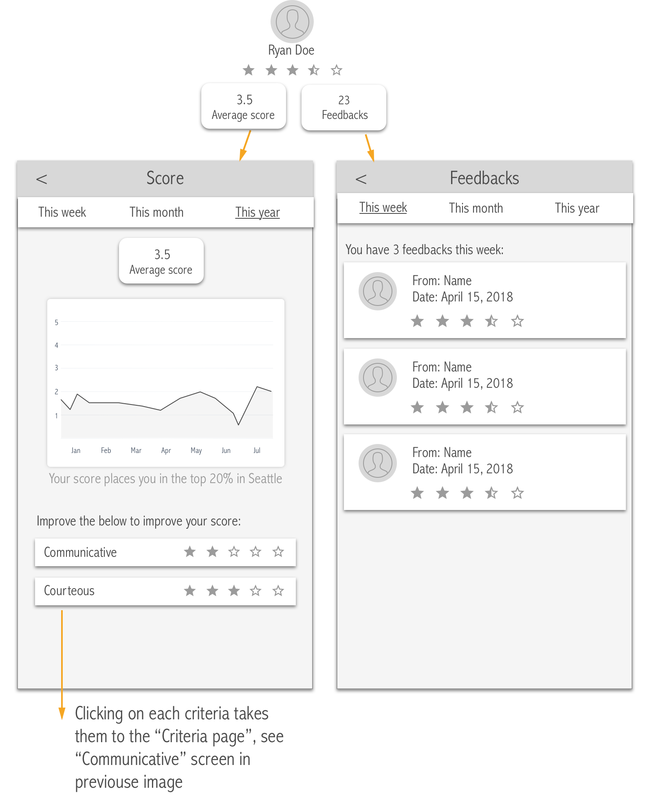
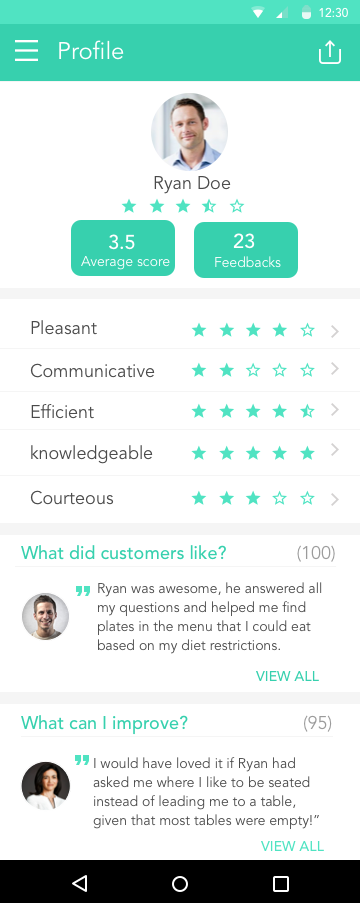
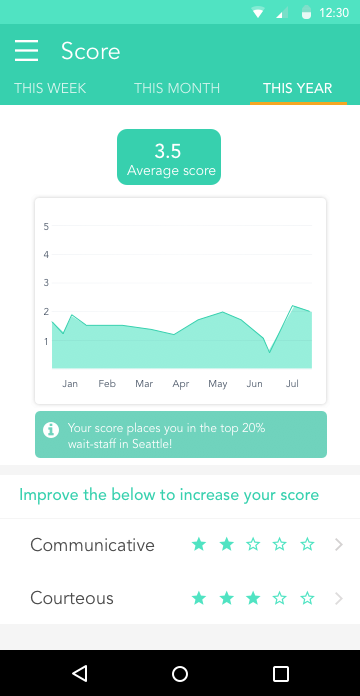
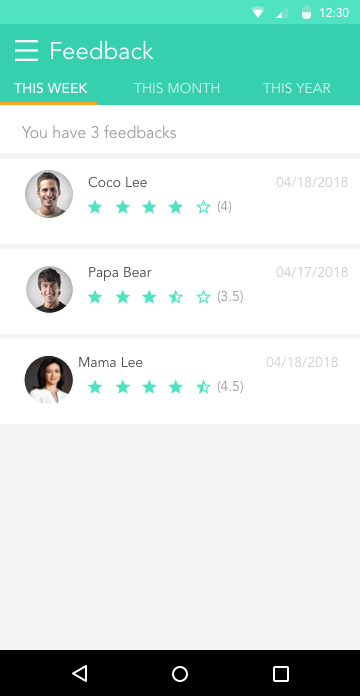
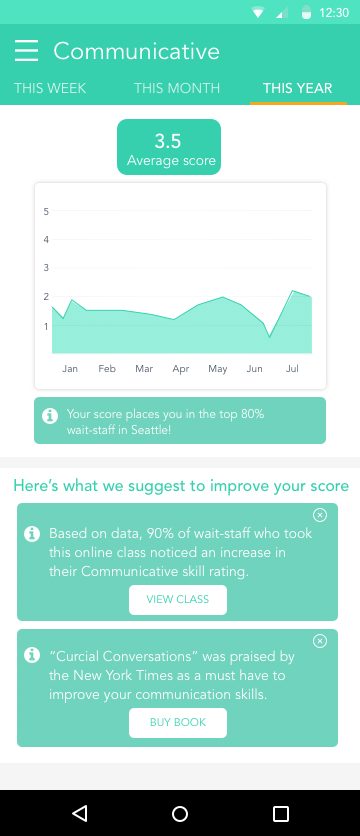
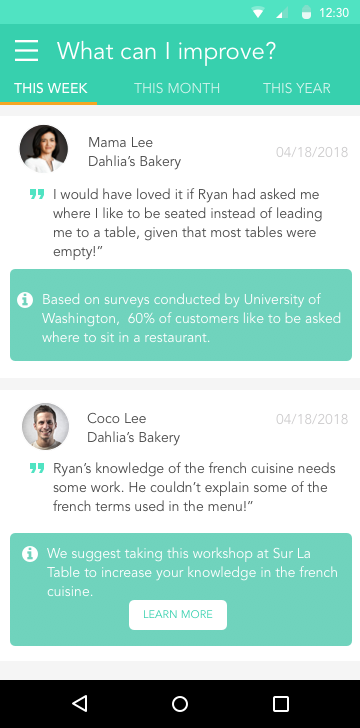
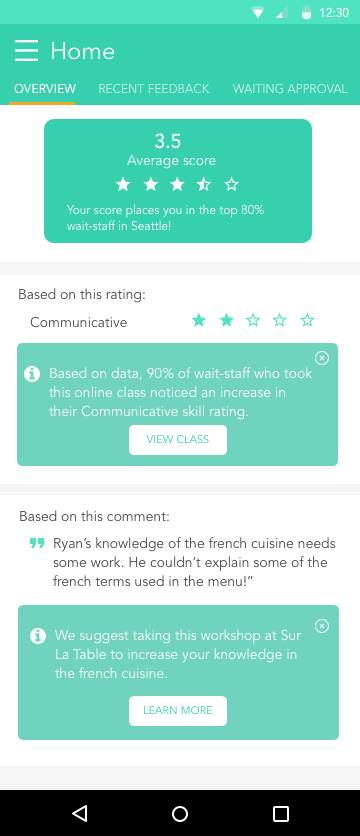
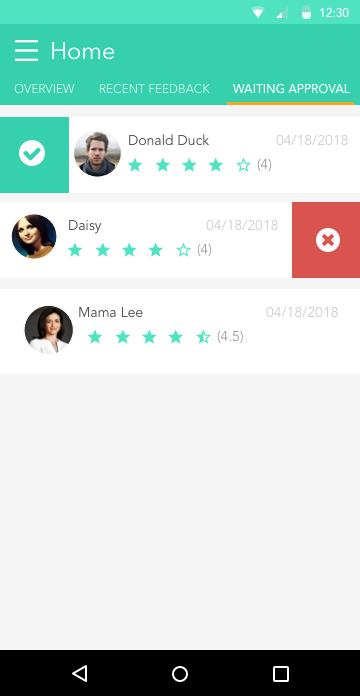
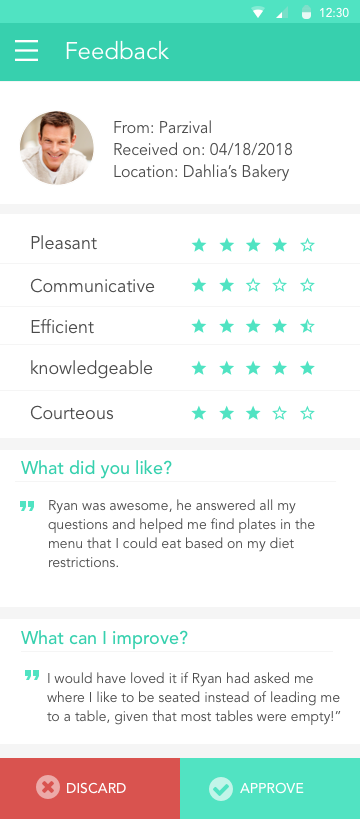
While there are many ways to rate and review restaurants, these are not focused on evaluating individuals servers. Design an experience where diners can submit positive comments and constructive suggestions for the wait staff, and servers can use this feedback to both improve and help to secure new employment.